File block
The File Block allows you to add a link to the downloadable files on your website.
In this video, you can see how to use the file block and the different settings to customize it.
How to add a File block to your post or page:
- To add a File block, use the Block Inserter (+), or you can type
/filein a new paragraph block and press enter.
Detailed instructions on adding blocks
- To add a file, you can use the upload button to upload your files directly from your computer, or you can click Media Library to add files from your media library.

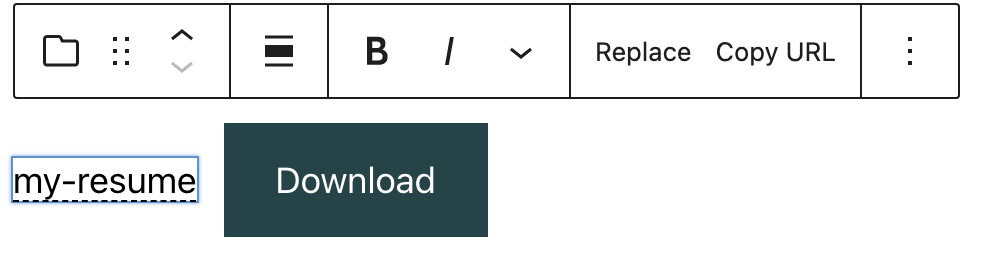
After you add a file, you can edit the file name by typing inside the rectangle. You can click Replace to replace the file and upload another one. You can click Copy URL to copy the URL of the file.

If you try to upload an unsupported file, you will see an error notification at the bottom-left corner of the screen.

Block toolbar
Every block comes with unique toolbar icons and block-specific user controls that allow you to manipulate the block right in the editor.
The File block has seven buttons:
- Transform to
- Drag icon
- Move handles
- Change alignment
- Replace
- Copy URL
- More options
Transform to:
When you click on the Transform button you can convert the File block into a Group, Columns, or Image block.

The Group gives you the ability to change the background color around the File block.

Drag icon

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move handles

The up and down arrow icons can be used to move a block up and down on the page.
Get more information about moving a block within the editor.
Change Alignment

Using the alignment drop-down from the toolbar, you can align the file block to the left, make it center-aligned, or align it to the right. You can also make the file block wide width and full width.
Replace
Using the Replace button, you can replace your file by uploading a new one from your device or adding another one from your media library.

Copy URL
Click Copy URL to copy the URL of the file to your clipboard. You will see a message on the bottom left corner of your browser saying the URL has been copied.

More rich text controls
Clicking on the file name in the File block will display three more buttons in the Block Toolbar – Bold, Italic, and More Rich Text controls.

Use the “Bold” option or “Ctrl+B” / “Cmd+B” on your keyboard to bold it, which is usually heavier than the surrounding text.

Use the “Italic” option or “Ctrl+I” / “Cmd+I” on your keyboard to italicize it, which usually appears slanted to the right.

More rich text controls
Highlight
Use the Highlight option to change the color of the selected text and its background.

Inline code
Use the Inline code feature to format code snippets within your text differently. Not only that, but Inline code formatting also prevents the code to be executed instead of displayed.
Inline image
The Inline image feature allows you to add an image to your block. It has one option: enter the desired pixel width for your image.
Keyboard Input
The Keyboard Input option allows you to add the <kbd> tag to selected text.
Strikethrough
Use the Strikethrough option to place a horizontal line through the middle of the selected text.
Example: File Block
Subscript
Use the Subscript option to set the selected text slightly below the normal line of type.
Example: File Block
Superscript
Use the Superscript option to set the selected text slightly above the normal line of type.
Example: File ^Block^
More options
The More Options menu represented by three vertical dots on the far right of the toolbar gives you more features such as the ability to duplicate, remove, or edit your block as HTML.
Read about these and other settings.
Block settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the cog icon next to the Publish or Update button.

The File block offers the following settings
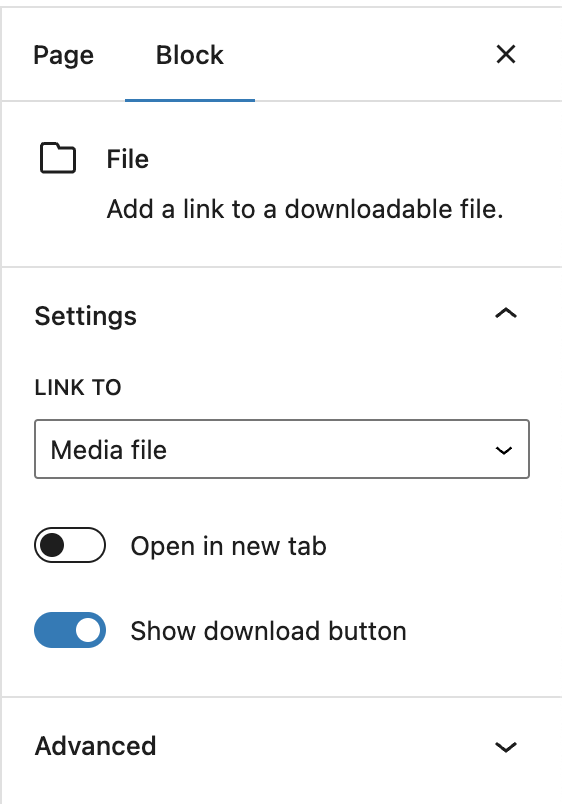
Settings
You can choose whether to link to the media file directly or a separate attachment page by using the drop-down menu. If you want the media file/attachment page to open in a new tab, enable the Open in a new tab button.
The File block comes with a Download button that can be toggled on and off using the Show download button.
By toggling it off, the file name will appear as a link.
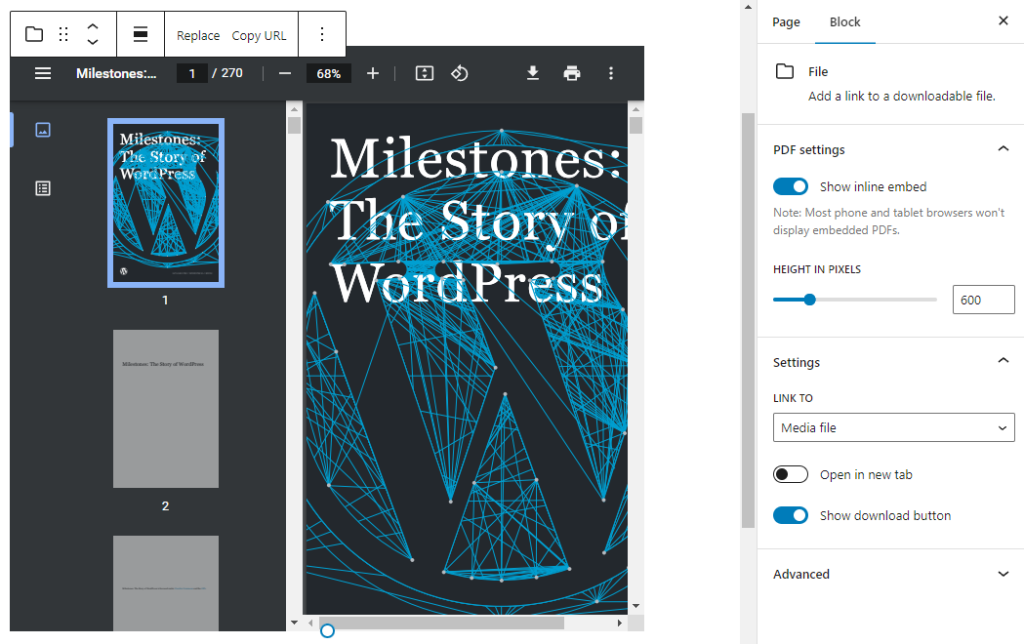
If you upload a PDF file, you’ll see a PDF settings section on the block settings.

You can embed PDF on your page or post by enabling the Show inline embed option. When it’s enabled, you’ll see the height in pixels setting that lets you adjust the PDF display by using the slider or entering a value in pixels.

Advanced
The Advanced tab lets you add HTML anchor and CSS class(es) to your block.
 The advanced section lets you add HTML anchor and a CSS class to your block.
The advanced section lets you add HTML anchor and a CSS class to your block.
HTML anchor allows you to make a unique web address for the File block. Then, you’ll be able to link directly to the File block on your page.
The Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.
Changelog
- Updated 2023-08-13
- Updated More Options
- Updated 2022-11-16
- Updating screenshots, video and content for 6.1, added info for PDF settings
- Updated 2022-06-21
- Updated content and screenshots for 6.0
- Added ALT Tags for images
- Updated 2022-06-07
- Add video for 6.0
- Updated 2020-09-19
- Updated new block toolbar features
- Updated new block settings features
- Updated 5.5 screenshots
- Updated 2020-06-18
- Added ‘Link back to blocks’ to the top of the page
- Converted the ‘Advance’ reusable block to a regular block
- Added the ‘Changelog’
- Created 2019-03-07